
Hugoのコンテンツ編集をどうやるか?Markdownでつくる大家さんサイト VSCodeを使おう
不動産オーナーの大家さんが、自分の物件のオンラインでプロモーションをするためにWebサイトを立てあげるとしましょう。
Webサイトを立ち上げるには、様々なやり方があり、日々進化も続けています。このような状況の下、筆者は以前「第3の方法」としてHugoというツールを使う選択肢に関して本ブログでご紹介しました。
以下のような記事です。
上の記事の中では、Hugoという静的サイトジェネレータ(SSG)を取り上げました。Hugoとはどのようなものなのか、Webコンテンツの動的と静的の違いなどを含めて解説しました。さらに、HugoではMarkdownという形式でコンテンツを書くのでMarkdownの表記方法に関する説明も加えています。
一方で、Markdown形式のコンテンツを何を使って書く(入力する)のかというところは記事の中では一切触れていません。
動的コンテンツ管理の代表格であるWordPressのようなCMSの場合、ツールに編集機能自体が内包されているため、通常はツール(CMS)が持つ編集画面を使うことになります。
しかしながら、Hugoというツールは編集機能は持っていません。なぜならば、ネット上にあまたあるテキストエディタのどれかを使ってMarkdown文書を書けばいいからです。
そこで本日の記事では、Markdownのコンテンツをどのようなツールを用いて書くべきかについて述べます。
Hugoについておさらい
Hugoという静的サイトジェネレータについておさらいします。
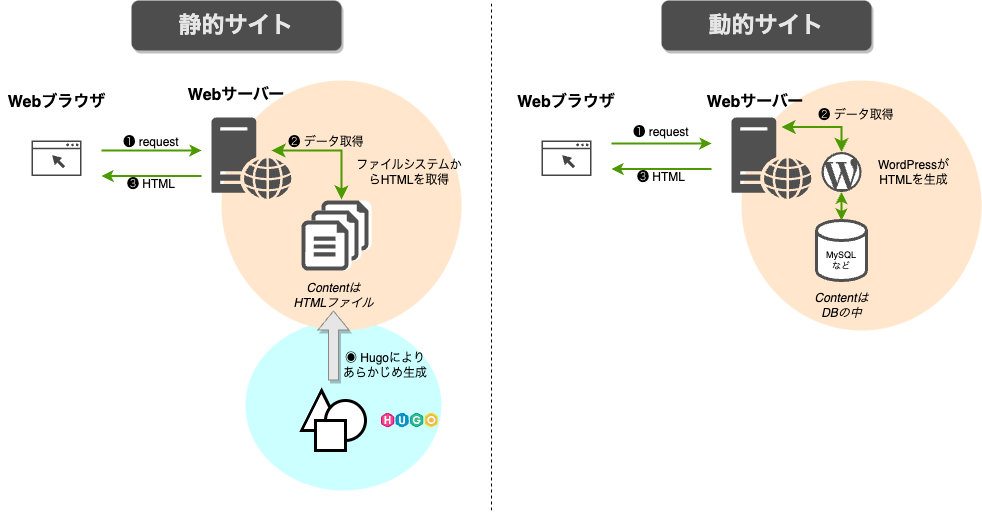
静的サイトジェネレータの仕事は、以下の絵にあるように、サーバー上に配置するHTML/CSS/JavaScriptなどのコンテンツを「静的」に用意するためのものです。ブラウザからのリクエストに対して配置しているコンテンツとなるファイル群を送り返すだけというシンプルな構成にできます。
一方の動的なコンテンツ管理(CMS)では、ブラウザからページのリクエストが来るたびに新たなHTML/CSSを生成する必要があるので、生成のための時間が余計にかかるわけです。

Hugoで作成するコンテンツはHTMLで記述するわけではなく、より人間が読みやすいMarkdownという形式の表記方法で書きます。
それをHugoにより「HTMLに変換する」といったイメージでサイトを構築します。
Markdownを記述するにはVSCodeが便利
世の中には、さまざまなテキストエディタが存在し、通常、ネットからダウンロードできます。
どれを使っていいかわからない、特にポリシーが無い、といった方に向けて、筆者がおすすめするのは、Microsoftがリリースしている「Visual Studio Code」(以下、VSCodeと略す)です。
VSCodeは開発者向けのエディタで、さまざまなプログラミング言語に対応していることに加え、コーディングからデバッグ、テストまで行える統合開発環境(IDE)です。

VSCodeは、昨今の開発環境としてはデファクト・スタンダードであると言っても過言ではありません。
特にWeb関連のプログラミングに関してはかなり使われており、例えば、YouTubeに上がっている開発チュートリアルビデオなどみるとかなりの確率で皆さんVSCode上で編集作業しているのがわかります。
本ブログ「テック大家さん」でも、スマートホームの制御などでプログラミングを行って記事を書くことがあります。そのような記事で紹介しているコードはすべてVSCodeで書いています。
VSCodeのMarkdwonはプレビューが便利
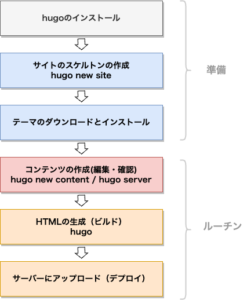
以前の記事では、下図のようなHugoを使ったコンテンツ作成のフローを図示しました。
この中に「コンテンツの作成(編集・確認)」となっている赤枠の作業があります。

この作業では、Markdwon形式の文書を記述することになるのですが、ここでVSCodeを利用できます。
VSCodeでMarkdown形式の文章を書くと、リアルタイムでレンダリング(プレビュー)してくれます。
開発用のテキストエディタは単にテキストを淡々と表示するわけですが、プレビューでは、大きい見出し文字は大きく、小さい文字は小さく、強調文字は強調でその場で表現。コンテンツ全体のイメージを見せてくれるので、プレビューはコンテンツ作成には大変便利です。
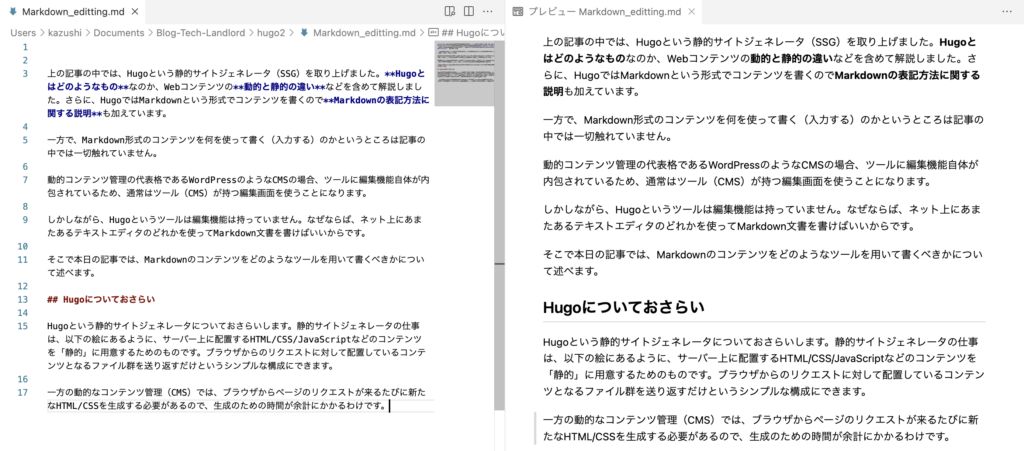
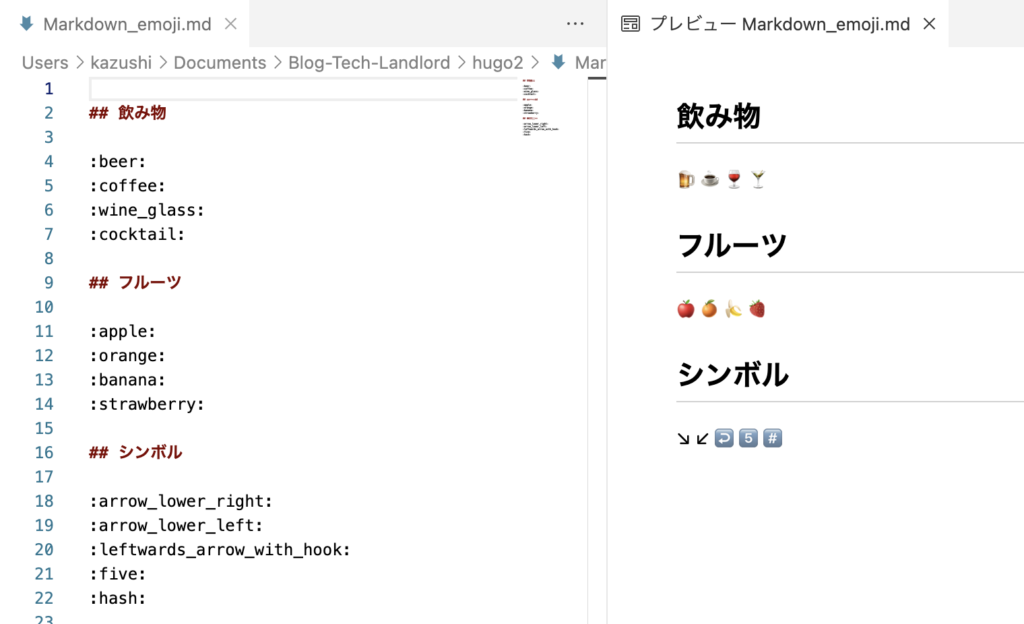
以下が編集中画面のVSCodeのスクリーンショットです。
左側がMarkdown編集中(入力画面)で、右側がプレビューです。このように左右で比較しながら編集できるのです。
どうです?やる気になりませんか?(笑)

「拡張機能」のインストールでMarkdown編集をさらに便利に
VSCodeが人気にしている理由の一つに「拡張機能」があります。
スマホのアプリストアよろしく、VSCodeには拡張機能のマーケットプレイスがあり、エディタ機能を便利に拡張できます。
これを使うと、Markdownがさらに便利に編集できます。
例えば、「Markdown Emoji」という拡張機能があります。VSCodeのデフォルトの状態だと、絵文字のマークダウン(:emoji:のような表記方法)を書いても、プレビューで実際の絵文字が正しく表示されません。
Markdwon Emoji拡張機能をインストールすることで :tada: という絵文字表現が🎉と正しい絵文字で表示されるようになるわけです。
このように、拡張機能を追加して編集作業をさらに便利にしていけるのがVSCodeの売りの一つと言えます。
ただ、マーケットプレイスにはあまりに多くの拡張機能があり、どれが自分にとって有用なのかを知るのが難しい場合もあります。ここが難点とも言えるでしょう。一応、拡張機能ごとに「スターの数」やダウンロード数が表示されるので、それを見ながら良さそうなものをインストールしていくことになるでしょう。
まあ、言ってみればAmazonで買い物するのと同じ感覚ですかね(笑)。

ちなみに、HugoでMardownの絵文字を使うためには、Hugo側の設定も必要なので注意して下さい。設定ファイルに以下のように設定が必要となります。
enableEmoji: trueHugoの公式のリファレンスに解説(英語)があります。
この設定は、Hugoが絵文字を正しくHTMLに変換する時に必要になる設定です。VSCodeで編集中にプレビューで正しく表示するための拡張機能とは異なる設定なのでご注意を。
ポートフォリをサイトを作ってみた
以前の記事でもご紹介しましたが、上記のようにVSCodeでMardownを書いて作りました。
Hugoを使うとこんな良さげなサイトができるという参考まで。ご覧ください。
最後まで読んでいただき、ありがとうございます。またお会いしましょう!

















ディスカッション
コメント一覧
まだ、コメントがありません