
大家さんがサイトを作る”第三の方法”はこれだ! HugoとMarkdownで作るおしゃれなサイト
大家さんが自分の物件のためにサイトを作る。入居者用の説明サイトみたいなのを作りたいなと考えました。WordPressでもできるけど、章立てみたいなのを表現するのがちょっと面倒。なんか他のやり方ないかなー、と調べたら、ありました。Hugoです。「静的サイトジェネレータ」という謎の用語も…
これはなんだ?どうやってつかうの?
それが本日のテーマです。
静的サイトジェネレータとは
静的サイトジェネレーターというコトバを知ってますか?
なんだか単語を一つづつ分解しても、「え?なんのこと?」となる方もいるでしょう。
「静的」というのは「動的」に対する反意語。静的な状態というのは、何か固定的に動かないでじっと佇んでいるような様子です。一方の動的は、何かの拍子に、または何かのきっかけを受けて変わっていく様子といえるでしょう。
次の単語「サイト」はよいとして、さらに次の単語、「ジェネレータ」ってなんでしょう。generateは「生成する」という意味の英語です。最近流行りの「生成AI」は英語では「generative ai」と呼びます。つまり、ジェネレータというのは何かを生成するための機械とかしくみのようなものを表現する単語です。
まとめるとこういうことです。「静的サイトジェネレータ」とは、じっと動かないサイトのコンテンツを生成するしくみ、ということになります。
ん?じっと動かない、ってなんだ?
要はHTMLのサイトのファイルを生成するプログラムのことなのですけどね。HTMLファイルって一度作っちゃうと変わらないでしょ。そういう意味で、HTMLファイル(群)は「静的」なサイトコンテンツと言えるのです。
なんかカッコつけて難しいこと言ってますが、なんのことはない、HTMLを生成してくれるソフトのことです。このような静的サイトジェネレータの中の一つがHugoというツールです。
静的サイトジェネレータと動的CMSの違い
サイト立ち上げに関して言うと、以前本サイト「テック大家さん」でもご紹介したWordPressを代表とするCMSがあります。それと静的サイトジェネレータは何が違うののでしょう?
ここ、気になりますよね。はい。私もはじめ、気になりました。
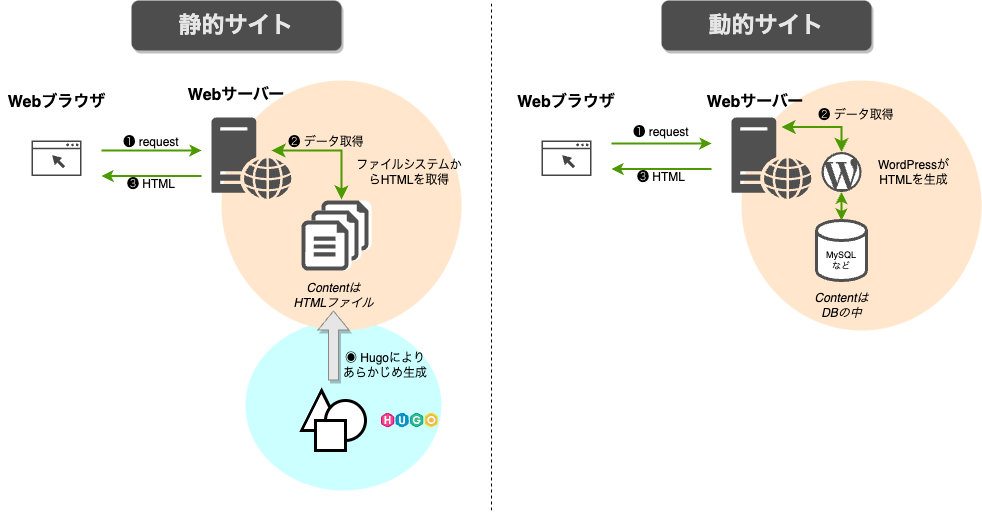
概念図で説明しましょう。

上の図によると、静的サイトは、Webブラウザからの要求に対して、HTMLやJavaScript、CSSといった「ファイル」を送り返しています。これらのファイル群がサイトのコンテンツということになります。
ポイントは、これらHTML/CSS、JavaScriptといったファイル群は、あらかじめジェネレータ(ここではHugo)によって生成しておくというところです(上の図の水色の丸枠の部分)。ひとたび、HTMLなどのファイル群が生成されると、あとはジェネレータは何もしません。サイトの動作中はHugoがなくてもWebサーバーだけで機能します。
一方、WordPress(CMS)の場合はどうでしょう。右側の「動的サイト」の例をご覧ください。
Webブラウザからの要求は、一旦WordPress(というプログラム)に引き継がれます。WordPressは要求されたURLに応じて、コンテンツを生成するためにデータベースからデータを取得します。取得したデータを使用してその場でHTMLを構成。その結果がWebサーバー経由でブラウザに送られてユーザーの目にふれる、という流れです。
この仕組みのメリットは、その時々の「データ」によって出力するHTMLを変えられるということです。例えば、ブログサイトなどで「人気の記事一覧」をよく目にしますよね。あれは、アクセスする度に順位が変わる可能性があるので、表示する都度ページを作り直す必要があります。そういう意味で「動的」なコンテンツというわけです。
静的サイトのメリットと使い所
静的サイトと動的サイトの違いからわかるように、静的サイトは一度作ったら内容が変わる可能性のないサイトには便利です。
動的サイトの用にアクセスする度にHTMLの生成(この処理を「レンダリング」とよんだりします)が動作しないので高速にページを表示することが可能です。
書籍のように決まった章立てで、説明文が並ぶような情報サイトには「静的サイト」は適しています。
現に、筆者テック大家さんも所有物件の入居者向けの情報サイトはHugoで作りました。例えば、入居時にかならずやること、フリーWiFi使い方、ゴミの出し方、電気・水道などのインフラサービスのアクセス先、などなど。入居者に伝えたい情報をまとめた整理サイトを構築。入居者の以外の方がみられないように、アクセス制限の設定をして運用しています。
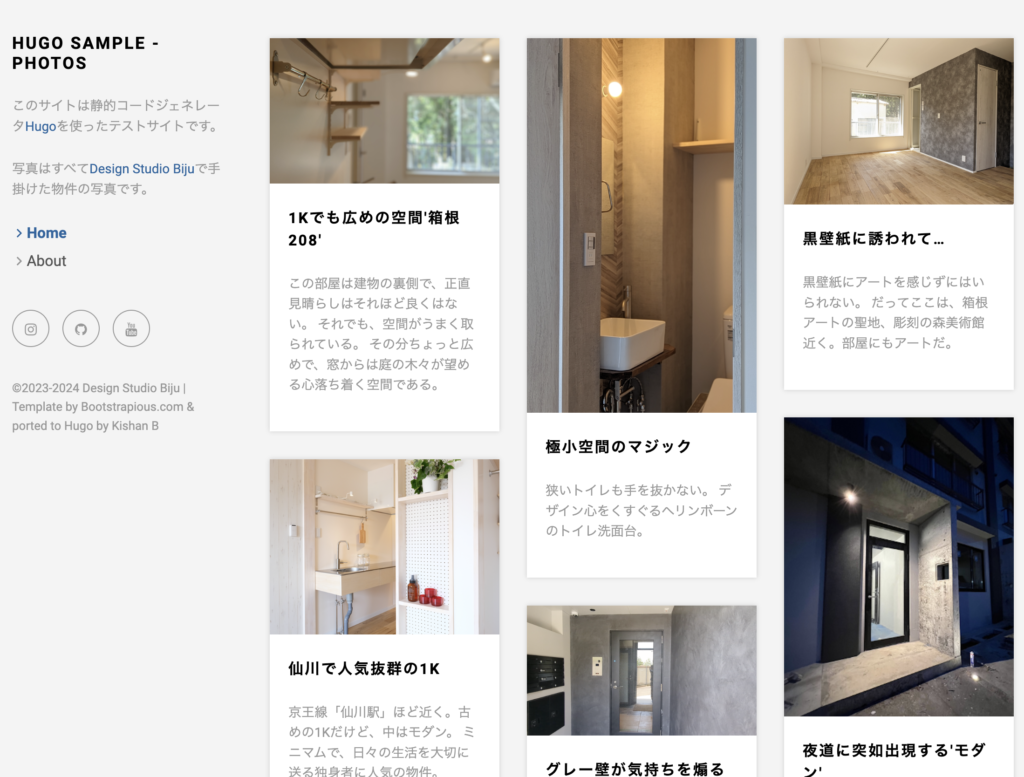
ここでは入居者用のサイトを公開するわけにも行きませんので、この記事を書くにあたりhugoでちょっとしたページを作ってみました。以下をご覧ください。「静的」と言いながらも動きのある美しいポートフォリオ・サイトに仕上がりました。

なぜ静的サイトジェネレータを使うのか
さて、読者によっては、上の説明図にある「静的サイト」はある意味、当たり前のことのように思うかも知れません。
というのも、インターネット世界に昔からいる人なら、自分でHTMLファイルやCSSファイルを記述してサーバーに設置。こんなやり方で実際にサイト構築した経験をお持ちの方もいらっしゃるでしょう。
HTMLのタグも知っているしCSSも基本的なこともわかる。自分でテキスト・エディタを使ってガリガリとHTMLでコンテンツを作るのと何が違うのか。そう考える人がいても不思議ではありません。
しかし、そのやり方は以下のような点でデメリットが大きいのです。
- 複数ページで共通の要素がある場合の作業が煩雑
- 見栄えを作り込むのがたいへん
- 人間にとって読みにくいのでメンテナンスに苦労する
例えば、どのページにも必ず表示しなければいけない情報がある場合を考えてみます。多数のページに共通のメニューを設置するのは良い例です。これをやろうとすると、全てのHTMLファイルに全く同じHTMLのタグを毎回書くことになるでしょう。もちろん、メニューに一つ項目を加えたくなったら、全てのHTMLファイルの同じ箇所を書き換える必要がでてきます。もし、編集するファイルを忘れたり間違ったりすると、必要な画面遷移ができなくなったり、デッドリンクを作ってしまったり、と不具合を仕込む可能性が高いわけです。
また、サイトの見栄えも考えものです。せっせとCSSに見栄えに関するコードを書く。またはHTMLにデザイン情報を入れ込む。寝食も忘れてがんばって、なんとかそれっぽく完成したとしましょう。
でも、一度作ったサイトをリニューアルしてもっと艶やかにしたいと、なったらなったらどうでしょうか。あらためて見栄えのための実装をし直すことになります。運良く初期の設計段階でCSS工夫していれば救われる可能性はあります。そうでない場合はコンテンツ・テキストも含めたHTMLのつくりお直しで半泣き状態になっているかも知れません。
HTMLやCSSは人間にとっては読みにくいものです。文章の合間にタグが挟まっていると、コンテンツの文章がスムーズに追えません。作ったときはまだいいですが、後々のメンテナンスは洞穴でも掘るくらいコンテンツの構造を深堀りしなければならないでしょう。
そこでHugoの出番です。
上述したような涙目にになるような状況は、静的サイトジェネレータHugoが解決してくれます。
Hugoサイト構築のながれ
Hugoを使うと、コンテンツはテキスト・エディタで書いて、あとはコマンドを実行する。これでHTMLやCSSといったファイル群を生成してくれます。最後に、それらをサイトにアップロード。これで完成です。
ちなみに、いつもの言い訳のような発言になりますが、この記事の解説はハウツーではありません。
Hugoのような静的サイトジェネレータはどんな技術なのかを理解していただくための内容です。
したがって、これを読んで即Hugoが使えるようにはなりません。より抽象度の高いレベルで技術を理解するための記事です。これにより、何を知れば自分の課題を解決できるか、または、何について検索すればいいか、といった今後の作業を容易にすることを意図しています。
といった、当サイトの趣旨を理解した上で、お読みいただけると幸いです。はい。
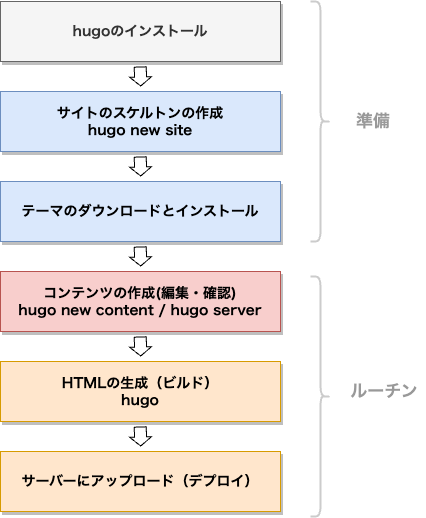
Hugoのサイト構築全体の流れは、ざっくり書くと以下のようなイメージになります。
前半戦の準備は、Hugoのコマンドのインストールを行います。このコマンドを使って、hugo new siteのように打つことで、サイトの構築プロジェクトの雛形(スケルトン)が出来上がります。
雛形は複数のディレクトリで構成され、その中にサイトのコンテンツを作っていくイメージです。
サイトをどんな雰囲気のものにするのか、テーマ(theme)ファイルもこのプロジェクトのディレクトリの中にインストールします。
Hugo向けには世界中のさまざまな方々がテーマを制作して公開して、デザインが良いものがあります。
公式サイトのthemesページをご覧ください。WordPressにも負けず劣らず、いいものが色々あるのでここから選ぶのが良いでしょう。

コンテンツ構築の「ルーチン」としては、テキスト・エディタを使って、後述のMarkdownファイルを書く作業です。
テキスト・エディタは何でも良いのですが、最近はMicrosoftが無料で配布しているVisual Studio Code (VS Code)が人気です。筆者もこれを使っていますが、とても便利です。プログラムを書く、ちょっとした設定ファイルを書き換える、などのテキスト編集作業ではVS Codeが間違いないでしょう。
コンテンツを書いたら、ブラウザで表示して完成形を確認しますよね。Hugoにはそのための機能もあります。
後ほど詳しく説明しますが、ローカルPC上に簡易的なWebサーバーを立ててくれるのです。それもコマンド一発です。
このサーバーは「ホット・リロード」の機能が搭載されています。テキスト・エディタでコンテンツを書き換えて保存する度に、自動的にブラウザ上の表示が勝手に更新される機能です。
「テキスト・エディタでコンテンツ編集なんて面倒そう」と思う読者の不安を払拭してくれることでしょう。
以上のような全体の流れを理解すれば、実際の作業は(英語ですが)Hugoの公式ページのQuick startのページで確認できます。
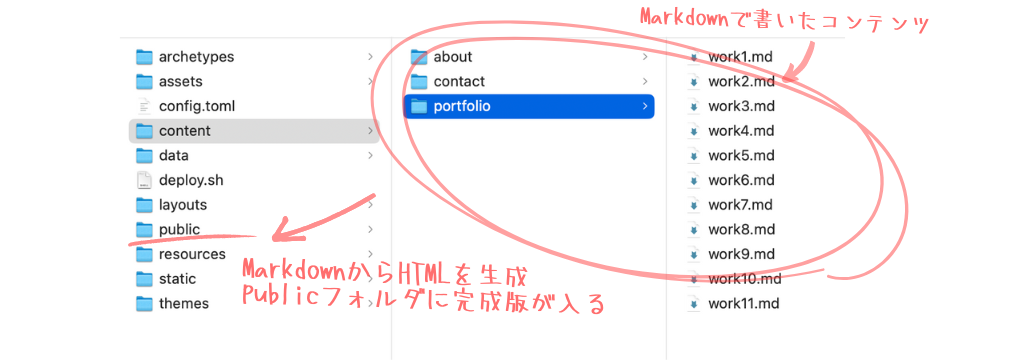
HugoのコンテンツはMarkdownで書く
上述のようにHugoのコンテンツは、HTMLではなくMarkdownという形式で記載します。
WordPressのように入力した文字の見たままがサイトに表示されるわけではありません。しかし、HTMLと比較してMarkdwon形式は人間にとっても読みやすい形式です。いくつかのルールを覚えれば簡単に書けるようになります。
昨今、Markdown表記は、Hugoに限らずさまざまなツールで採用されています。ツールによって多少の書き方の違いはあります。方言の違いと言ってもいいでしょう。ですが基本的な表記方法は覚えておいてけっして損はありません。
覚えるのもそれほど大変ではないです。ちょうど、ノートにボールペンで文字を書いていて、強調したいときにちょいと蛍光ペンに持ち変えて書く、くらいのノリで書けるのではないでしょうか。
こういうとHTMLより簡単に覚えられそうなイメージがわきませんか?
どのくらい簡単なのか、いくつか具体例を上げてみましょう。
Hugoのコンテンツは、サイトのページごとに1ファイル作るイメージです。HTMLファイルと同じように、単純なテキストファイルの編集になりますが、拡張子は「.md」として作成します。
例えば、強調する場合はその部分を**でくくります。
今日は**警報注意報**が出ています。見出しをつけたければ、#記号を使って以下のように書けます。
# 大見出し
## 小見出し
### 小小見出しリンクも[表示文字列](URL)のような形式で記載することができます。
今日の天気は[Google](https://google.com)で調べてみてください。書いたらすぐに確認「ホット・リロード」
さて、上述のようにMarkdownでコンテンツを記述している最中は、プロジェクトのトップディレクトリで、Hugoのプログラムを動作させておきます。
% hugo serverこのコマンドを実行しておくと、PC内部でローカルのWebサーバーが立ち上がります。https://localhost:1313/のようなURLをブラウザを開くと、記載中のテキストがサイトとして表示されます。
そして、ありがたいことに「ホット・リロード」が動作します。「ホット・リロード」は、テキストを編集するそばからコンテンツをHTMLに変換し、なおかつ、自動でブラウザ画面を更新してくれるメカニズムです。VS Codeでファイルの保存をするだけでブラウザの表示が勝手に更新されます。
開発中は、上記のコマンドを起動しておくと、ブラウザの更新ボタンを押す手間が省けて大変便利です。
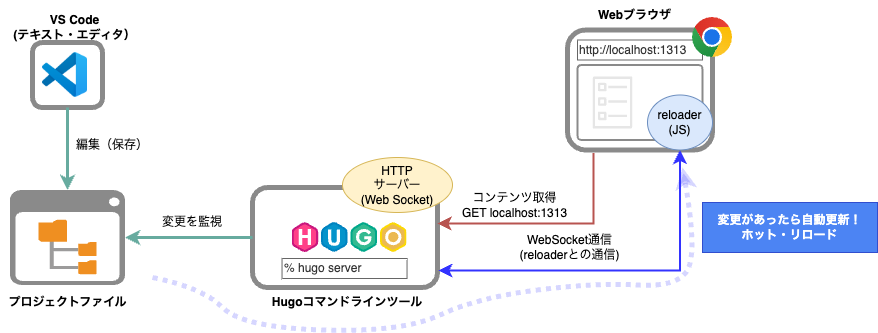
仕組みは下図のようなイメージです。図に現れるプログラムは、全てひとつのPCの内部で実行するものだとということに注意してください。
まずhugo serverコマンドによりローカルのWebサーバーが立ち上がります。これにWebブラウザに制作中のコンテンツがきちんと表示されます。ブラウザがアクセスする際、ユーザーが作っているコンテンツ(HTML)の一部としてJavaScriptのコードが自動で読み込まれます。仮にこのコードを「reloader」(リローダー)と呼ぶことにしましょう。リローダーは、hugo server上で動作するWebSocketの機能にアクセスすることで、hugo serverと双方向の通信を実現します。
一方、hugo serverコマンドは、プロジェクトのファイル群の変更を監視しています。変更を検出するとリローダーが確立したWebSocketの通信経路を通じてWebブラウザのコンテンツを強制的に更新します。
これにより「ファイルを保存したら自動で表示更新」を実現しています。

この仕組みは、コンテンツ作成中の開発用機能であり、最終的に公開するコンテンツには「reloader」は含まれません。でもこれがあるおかげで、Hugoによるコンテンツ作成作業がはかどる、というわけです。
最近のWeb系の開発では、このような仕組みがよく使われます。DX(developer experience)、つまり、「開発者の体験」を良くしようという昨今のトレンドの表れと言えるでしょう。
ちなみに、このサイトテック大家さんのサブタイトルにあるDXは デジタルトランスフォーメーションのことですので、誤解のなきよう。
「ビルド」してHTMLを生成
上のhugo serverコマンドは開発時はとても便利です。一方、最終的にサイトを公開するとなると「静的な」HTMLファイルを作成する必要があります。なぜなら、それが「静的サイトジェネレータ」という名前の所以でもあるからです。静的なHTMLを作成する工程「ビルド(build)」は必須です。
Hugoでは、プロジェクトのトップディレクトリで以下のコマンドを打つことで、public ディレクトリ以下に公開に必要なすべてのファイルが生成(ビルド)されます。
% hugoそうです。単にhugoと打つだけです。
これで、Markdown形式で書いてきたテキストのコンテンツが、ちゃんとした最終HTML/CSS/JavaScriptに変換されるのです。

サイトに公開(デプロイ)
そして、publicフォルダの中身をサーバーにアップロードすれば、世界中のみなさんが観れる状態になり、ミッション・コンプリート!となります。
公式サイトでは、さまざまなサービス上でホストする(公開する)ための設定が解説されています↓。
なんとも難しそうに見えますが、もしあなたがレンタルサーバーを使ったことがあってFTPによるファイルのアップロード経験がある方であれば、簡単です。
FTPで、ビルド後のpublicフォルダを丸ごとアップロードすればよいだけです。
契約しているレンタルサーバーがSSHに対応していれば、上記のページのRsyncによる方法を参考にすればよいでしょう(参考: エックスサーバー – SSH設定)。ただし、次項で述べるように、ちょっとした注意点もあります。
入居者専用サイトならアクセス制限も必要?!
さて、前述のように著者テック大家さんは、入居者専用のサイトにHugoを使っています。この場合、入居者だけが見られればよいので、アクセス制限がしたいのです。
この場合のベストプラクティスはなんでしょう?以下の記事↓にその解説があります。デプロイ時の注意もあわせてご覧ください。


















ディスカッション
コメント一覧
まだ、コメントがありません