
Google Apps ScriptでSwitchBot Web API を呼び出す。ハブ2の湿温度を表示するWebアプリ
Google Apps ScriptというGoogleさんのサービスがあります。
筆者はこれを、Googleのスプレッドシートやドキュメントのようなオフィス系のアプリをJavaScriptで操作するためのものと認識していました。最近知ったのですが、Webアプリも簡単に作れてしまうのですね。
Microsoftのオフィスでいうと、VBAのようなアプリの中でマクロ実行するようなものと理解していたのです。もちろん、同様のことはGoogle Apps Scriptでも可能です。これ加えて、Google の場合はクラウド系のアプリということもあり、自作のWebアプリを作ってその中でスプレッドシートのようなデータを利用することが簡単にできるということのようなのです。
Google Apps ScriptのWebアプリに関しては、公式のドキュメントは以下にあります。
ならば、本日は、筆者イチオシのスマートホーム製品SwitchBotを使ったWebアプリをGoogle Apps Scriptを使って作ってみようじゃないですか。Web API をGoogle Apps ScriptのJavaScriptで呼び出す、超基本的な使い方を実験的にやってたというお話です。
Google Apps Scriptとは
Google Apps ScriptはJavaScriptを使ってGoogleのアプリケーション(Google Workspace アプリ)をシンプルに拡張・自動化するための仕組みです。
ユーザ(開発者)がGoogle Apps Scriptのエディタ兼デバッガで独自のコードを書くと、クラウド上の専用の実行環境ですぐに実行できるというとてもお気軽なツールです。
クラウドでJavaScriptのコードを実行しようとすると、本格的一般に公開しようとするとNodeJSのホスティング(HerakuやFirebase Functionsなど)のようなクラウド・サービスを使う必要があります。
一方、Google Apps Scriptはよりお手軽です。自分のアカウントに紐づく簡単な自分専用のアプリ(Webアプリ)を作れます。ただし、JavaScriptから利用できるライブラリはNodeJSのそれとは異なります。Googleさんが用意している各種サービス用のAPIを使います。
また、APIの一つとして一般的なHTTPSのリクエストを呼び出す機能(API)も提供されていますので、外部Web APIの呼び出しが可能、というのがこの記事のポイントなのです。(ただ、NodeJSやWebブラウザで使える標準fetch()関数とは異なる仕様なのが残念ではあるのですが…)
賃貸大家さんが自分の物件に向けて自動化ホームオートメーションを実現する際に便利なツールとして利用できるというわけです。

SwitchBot Web API の基本と課題
本ブログ、「テック大家さん」の読者であれば、筆者がSwitchBotの推し活をしていることや、なぜSwitchBot推しなのかを既にご存知かもしれません。
詳しくは以下の記事などに書いていますので、そちらに譲ります。
要は、SwitchBotは Web APIが使えるのでプログラマー大家さんが好きなように所有物件のスマートホーム・システムを究極のものに組み上げることができるということなのです。SwtichBotの家電製品を使って、独自システムをガンガン作って、とことん自動化、スマート化できるわけです。
SwitchBotのWeb APIを使うとどんなことができるのか、詳しくは以下の記事に書いていますのでこちらも併せてご覧下さい。
さて、SwitchBotのWeb API はJavaScriptで呼び出すこともできて、その基本的な認証方法は公式のドキュメントにも記載があります。ところが、公式ドキュメントはNodeJS用のCrypto(暗号化ライブラリ)を使います。同等のものがGoogle Apps Scriptにも用意されているのですが、例によってAPI仕様が異なるのです。
同じJavaScriptでも、プラットフォームが用意しているライブラリが異なる。それがためにSwitchBotのWeb APIの呼び出しに関して、プラットフォームごと異なる実装をする必要がある。そういう課題があるのです。筆者はいくつかのプラットフォームで実際にAPI呼び出しをしてみましたが、詳しくは今後別記事で詳しくまとめるつもりです。お楽しみに!
SwitchBotハブ2から温度・湿度を取り出して表示する
ここでは、数あるSwitchBot製品の中でも一際異彩を放つ製品であるSwitchBotハブ2を利用します。
ハブ2は、赤外線リモコン機能やインターネット中継機能などに加え、温度・湿度を表示する画面が搭載されています。以下の写真参照。

この摩訶不思議(?!)な商品の役割に関しては、以下の記事に詳しく書いていますのでそちらに譲ります。
なにしろ、SwitchBotのWeb API 経由でハブ2に表示されている温度、湿度はリモートから読み取り可能なのです。
API呼び出しのポイントは暗号化
ポイントは認証情報の暗号化です。認証情報の暗号化に関しては、公式のドキュメントにもあるのですが、記載されているのは前述のようにNodeJS用のコードです。そのままでは、Google Apps Scriptでは使えません。
代わりにUtilitiyクラスに暗号系の関数があるのでGoogle Apps Scriptではこちらを使って以下のように実装することができます。
makeHeaders() {
var nonce = Utilities.getUuid();
var t = Date.now();
var data = token + t + nonce;
var signature = Utilities.computeHmacSha256Signature(data, secret);
var sign = Utilities.base64Encode(signature);
var headers = {
'Authorization': token,
'sign': sign,
'nonce': nonce,
't': t.toString(),
'Content-Type': 'application/json'
};
return headers;
}
上のコードのように、computeHmacSha256Signature()とbase64Encode()を使うとNodeJSと同等の処理ができるようです。
doGet()でテンプレートに値を埋め込む
Google Apps ScriptではdoGet()と言う関数を実装することでWebアプリを実現します。本記事の冒頭でリンクを張ったページに詳しくあります。
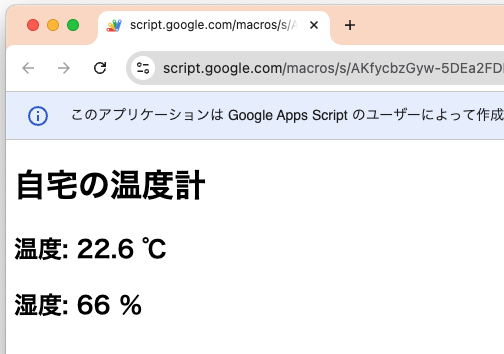
後ほど全コードをご紹介しますが、下記の抜粋のように、SwitchBot Web APIから返ってきた、温度・湿度をHTMLのテンプレートに取り込んであれば、めでたく表示できます。
function doGet(e) {
let templateObject = HtmlService.createTemplateFromFile('page');
const sb = new SwitchBot();
const hubData = sb.getStatus(hubDeviceId);
templateObject.temperature = hubData.body.temperature;
templateObject.humidity = hubData.body.humidity;
return templateObject.evaluate();
}結果は以下のようなイメージです。

Google Apps ScriptでSwitchBot API を呼び出す全コード
とりあえず、一番簡単なユースケースとして、Google Apps ScriptでSwitchBot Web API を呼び出すコードをサンプル実装してみました。
Google Apps ScriptからSwitchBot Web API の呼び出しができることは確認できたので、別なAPIを呼べば機器にコマンドを送って操作することもできるでしょう。例えば、Web アプリから電球付けたり、ロックを解除したりといった使い方が想定できます。
参考までに全コード(JavaScriptとHTML)を公開します。あとは、煮るなり焼くなり好きなように使ってみて下さい。
token/secretやdeviceIdは伏せてある(冒頭の変数に代入)ので適宜更新してくださいね。



















ディスカッション
コメント一覧
まだ、コメントがありません